Die beliebteste Form zur Kontaktaufnahme via Webseite sind nach wie vor Webformulare mit den Feldern zum Ausfüllen. Sie haben mehrere Einsatzgebiete: Es können Daten über potentielle Kunden, Aufträge, Bestellungen, Kundenzufriedenheit und vieles mehr erfasst werden. Je nach Zweck können Webformulare unterschiedlich aussehen. Wenn Sie jedoch einige generelle Empfehlungen bei der Erstellung der Webformulare beachten, sichern Sie sich weniger Absprünge bzw. mehr Leads. Das Grundprinzip ist, den Prozess für den Nutzer möglichst einfach zu gestalten.
Gut sichtbar platzieren
Ihre Seitenbesucher sollen die Formulare leicht finden können. Nutzer haben sich bereits an eine bestimmte Positionierung der Elemente gewöhnt, z.B.: um sich anzumelden: oben links klicken; um den Newsletter zu abonnieren: bis zum Footer scrollen usw. Experimente, die das traditionelle UX-Schema nicht einhalten, wirken oft verwirrend. Es ist auf jeden Fall ratsam, den Zugriff auf die am häufigsten verwendeten Formulare auf Ihrer Seite (z.B. zur Anmeldung/Warenbestellung) möglichst einfach zu gestalten. Das ist der sogenannte „above the fold Ansatz“. Dieser bedeutet, jederzeit Zugriff auf solche Formulare zu bieten ohne das Scrolling benutzen zu müssen.
Einfach halten
Ein langes Kontaktformular mit vielen Fragen kann auch einem begeisterten Nutzer jegliche Lust nehmen, sich an Sie zu wenden. Mehr als 5 Felder gilt schon als ziemlich viel. Stellen Sie nur die absolut notwendigen Fragen: Details können später bei Ihrer Rückmeldung geklärt werden.
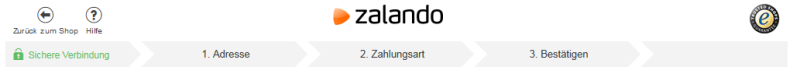
Ist eine lange Befragung unerlässlich, bedenken Sie eine Aufteilung in Schritte. Wichtig dabei ist, dass die Nutzer ihre Eingabe zwischenspeichern sowie ihren Fortschritt dank einer Prozessanzeige sehen können:
Einspalter
Versuchen Sie, wenn immer möglich, Fragen in einer Spalte aufzulisten. Aus der Sicht der Nutzer ist es bequemer, Felder senkrecht und von oben nach unten zu lesen. Dies gilt insbesondere, wenn das Formular in einem Pop-Up-Fenster auftaucht.
Obligatorisches kennzeichnen
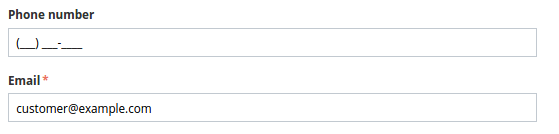
Vermerken Sie unbedingt, welche Felder obligatorisch ausgefüllt werden müssen (beispielsweise mit einem Sternzeichen) und beschränken Sie sich auf ein Minimum. Andernfalls besteht die Gefahr, dass Sie zögerliche Nutzer durch zwingende Angaben von sowohl E-Mail-Adresse als auch Telefonnummer abschrecken.
Guidelines geben
Für bessere Anschaulichkeit nutzen Sie Hinweise und Vorgaben in Ihren Formularen. Für den Nutzer sind kurze Erklärungen, weswegen nach bestimmten Daten gefragt wird, hilfreich und schaffen Vertrauen.
Nutzen Sie die verschiedenen Eingabeformate (Input-Typen). Dies spart dem Nutzer Zeit und ist in mobilen Geräten übersichtlicher.
Klarheit schaffen
Konzentrieren Sie sich darauf, das Formular möglichst eindeutig zu gestalten. Formulieren Sie Ihre Fragen so verständlich wie möglich. Scheuen Sie sich nicht, dem Nutzer Tipps zu dessen Unterstützung zu geben. Wenn Sie z.B. nach einer IBAN fragen, weisen Sie darauf hin, wo man diese finden kann.
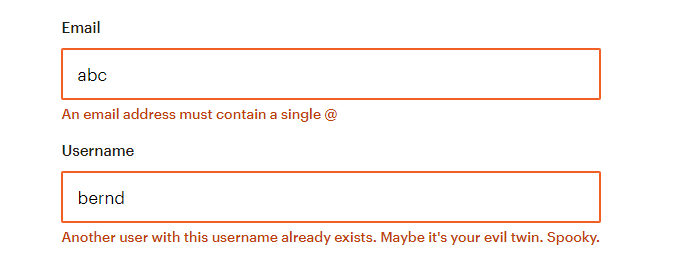
Vergessen Sie auch die Fehlermeldungen nicht: sie sollten ebenfalls klar und informativ sein. Wenn es Ihrem Kommunikationsstil entspricht, können Sie hier gerne kreativ auftreten:
CAPTCHA/ReCAPTCHA vermeiden
Um sich gegen Spam abzusichern, fügen manche Seitenbetreiber einen Test zur Unterscheidung von Menschen und Bots in ihren Formularen hinzu. Kaum etwas nervt aber den Seitenbesucher so sehr, wie die Notwendigkeit, seine eigene Menschlichkeit zu beweisen. Um weniger Frustration bei Nutzern zu erzeugen, nutzen Sie andere Methoden des Spam-Schutzes. Es gibt z.B. die Honeypot-Technik zur Ablenkung der Spam-Anfragen. Dabei wird ein für die Menschen unsichtbares Feld dem Formular hinzugefügt, das von Bots (sowie von Auto-ausfüllen-Scripts) aber erkannt und ausgefüllt wird. Andere Möglichkeiten bietet die Verwendung von Anti-Spam-Plugins.
Mobilfreundlichkeit prüfen
Wenn Ihre Formulare nicht mittels Handy ausgefüllt werden können, verlieren Sie den Löwenanteil der Interessenten. Darum lohnt es sich zu prüfen, ob die aktuellen Usability-Anforderungen für Mobilgeräte erfüllt sind. Idealerweise sollen die Formulare nicht nur auf allen Bildschirmen korrekt angezeigt werden, sondern auch so wenig wie mögliches Eintippen erfordern.
Versand bestätigen
Wurde das Formular erfolgreich eingereicht, soll dem Nutzer eine deutliche Bestätigung angezeigt werden, z.B. anhand einer Weiterleitung auf die Danke-Seite. In diesem Schritt haben Sie die Möglichkeit, sich bei Nutzern für ihre Bemühungen zu bedanken und nützliche Informationen zu übermitteln. Es macht einen guten Eindruck, wenn Sie hier den Interessenten wissen lassen, wie lange er auf Ihre Rückmeldung warten muss.